Artikel | Der Editor im Detail | Tabellen

Die Videos sind ein Bestandteil des Editors
Die vollständige Beschreibung des Editors findest du hier.
Der Einsatz von Tabellen | Einführung

Tabellen sind ein Powertool, um Inhalte strukturiert und übersichtlich zu formatieren. Dies betrifft Mitglieder- und Ergebnislisten ebenso wie die Strukturierung von Inhalten zur Gestaltung von Websites. Du findest das Tabellenwerkzeug im Editor Deiner Artikelbearbeitung.
Wir beschreiben hier die wichtigsten Grundlagen. Wenn Ihr Euch darüber hinausgehend mit Tabellen befassen möchtet, empfehlen wir Euch die Dokumentation des SELFHTML e.V. oder die deutsche Übersetzung der W3C-Empfehlung.
Eine Tabelle einfügen
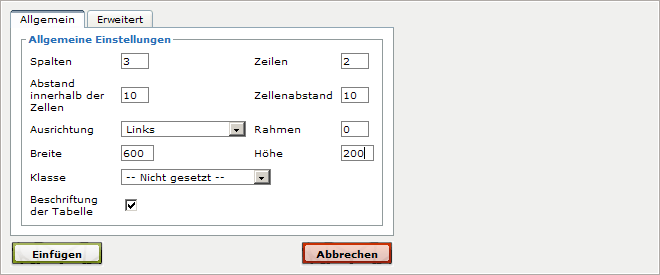
Klickt im Editor auf das Tabellen-Icons, um folgendes Dialogfenster zu öffnen (das wir zur Erläuterung bereits mit Werten befüllt haben):

Wichtig für die Definition einer Tabelle sind vor allem folgende Angaben: die Anzahl der Zeilen und Spalten, die Zellenabstände, die Ausrichtung der Inhalte, den Rahmen, die Höhe und Breite sowie die Beschriftung der Tabelle. Die Beschreibung im Detail:
Spalten und Zeilen
Die Anzahl der Spalten und Zeilen definiert, wieviele Zellen Ihnen in Ihrer Tabelle zur Verfügung stehen. Spalten verlaufen von oben nach unten, Zeilen von links nach rechts. Im Beispiel sehen wir 3 Spalten und 2 Zeilen die 3 * 2 = 6 Zellen definieren.
Die Zellenabstände
Bei den Zellenabständen unterscheiden wir den Zelleninnenabstand (Cellpadding) und den Zellenabstand (Cellspacing) - eine ausführliche Beschreibung hierzu finden Sie beim SELFHTML e.V..
Die Ausrichtung
Mit der Ausrichtung definiert Ihr wie der Zelleninhalt plaziert wird - linksbündig, mittig zentriert oder rechtsbündig.
Der Rahmen
Mithilfe eines numerischen Wertes (hier: "0") definiert Ihr die Stärke des Tabellenrahmen in Pixeln. "0" bedeutet kein Rahmen.
Die Breite und Höhe
Mithilfe von absoluten Werten ( hier: "600" / "200") definiert Ihr die Tabellenbreite und -höhe in Pixeln. Mit Hilfe von relativen Werten in Prozentangaben (Beispiel: "100%") definiert Ihr die Tabellenbreite relativ zur Größe des Inhaltsbereiches.
Die Beschriftung
Mit Hilfe der Beschriftung gebt Ihr der Tabelle eine Überschrift.
---
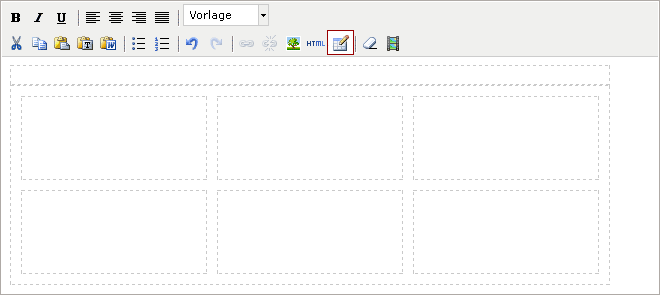
Klickt im Dialogfenster "Allgemeine Einstellungen" auf einfügen- in unserem Beispiel erscheint dann folgende Tabelle im Editor.

Eine Tabelle bearbeiten
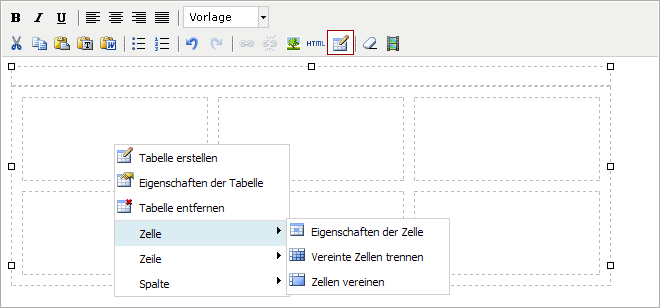
Ihr habt mit "Tabelle einfügen" eine Tabelle eingefügt, nun habt Ihr die Möglichkeit, die Tabelle mit dem Editor zu bearbeiten und mit Inhalten zu befüllen. Klickt hierfür mit der rechten Maustaste in die Zelle, die Ihr bearbeiten möchtet, dadurch aktiviert Ihr ein weiteres Menü mit Funktionen:

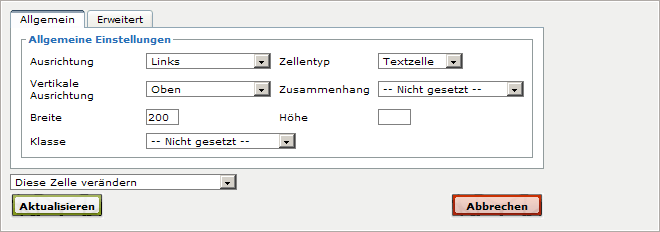
Klickt Ihr z.B. auf "Eigenschaften der Zelle", öffnet sich folgendes Dialogfenster:

Jede der 3 Spalten wird mit einer Breite von 600 / 3 = 200 Pixel dargestellt - hier habt Ihr nun die Möglichkeit, jeder Spalte eine individuelle Breite zuzuweisen.
Ausrichtung
Mit der Ausrichtung definiert Ihr, wie der Zelleninhalt plaziert wird - linksbündig, mittig zentriert oder rechtsbündig.
Vertikale Ausrichtung
Mit der vertikalen Ausrichtung definiert Ihr, wie der Zelleninhalt in der Vertikalen plaziert wird - , oben beginnend, zentriert und unten beginnend.
Breite und Höhe
Mit der Breite und Höhe veränderst Du die Spaltenbreiten. Wie bereits in der Erstellung der Tabelle kannst Du hier mit absoluten Werten (Beispiel "200" (Pixel)) oder relativen Werten (Beispiel "33%") arbeiten.
Zeilen löschen
Überzählige Zeilen kannst du löschen. Cursor in die Zeile die du löschen willst und rechte Maustaste drücken. Zeile auswählen. Löschen auswählen. Fertig.
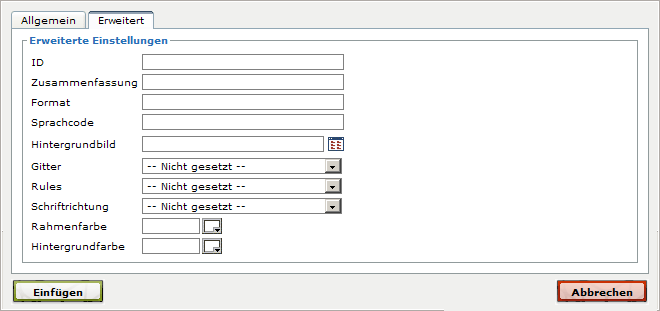
Erweiterte Funktionen
Die meisten der erweiterten Funktionen werden nie benötigt, aus diesem Grund wollen wir lediglich auf einige grundlegende Funktionen eingehen.

Rahmenfarbe
Mit der Rahmenfarbe definiert Ihr die Farbe des Rahmens der Tabelle, vorausgesetzt natürlich, Ihr habt den Rahmen nicht auf "0", was für schöne Layouts oftmals notwendig ist.
Hintergrundfarbe
Mit der Hintergrundfarbe der Tabelle und einzelner Zellen könnt Ihr Informationen hervorheben. Für die Vermittlung von Information sind bunte Hintergründe für Tabellen unserer Erfahrung nach nicht geeignet - aus diesem Grund empfehlen wir, Hintergrundfarben dezent mit Fingerspitzengefühl zu verwenden und auf einen guten Kontrast von Textfarbe und Hintergrundfarbe zu achten.
Medien-Cockpit
Funktionen
Hier findet Ihr Informationen, wie Ihr Funktionen einfach in Eure Homepage integriert !
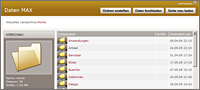
Datenverwaltung
Wie Ihr Eure Dateien und Bilder mit dem Datenmax verwaltet zeigen wir Euch hier
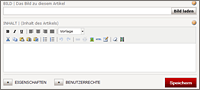
Editor
Wie Ihr Eure Artikel und Texte mit dem Editor schreibt, zeigen wir Euch hier
Die ersten Schritte
Seiten erstellen, bearbeiten oder löschen
Du erstellst, änderst oder löscht Seiten, indem Du "Website Verwalten" anwählst und dort zu dem Reiter Seitenstruktur wechselst.
Artikel erstellen, bearbeiten oder löschen
Du kannst Artikel erstellen, ändern oder löschen über die Artikel-Werkzeugleiste. Alle Artikel werden in der Artikelverwaltung gespeichert.
Design verändern
Du kannst jederzeit das gewählte Farbmodell, den Schrifttyp oder die Hauptgrafik ändern, über den Reiter Design im Verwaltungsmodus.
[ Hier findest Du mehr ]
Benutzer hinzufügen
Du kannst weitere Benutzer hinzufügen und Rollen und Rechte vergeben über den Reiter Benutzer.